百度地图API以开放形式提供给开发者,完全免费,可以直接使用,无需商业授权。 这次教程我们主要讲解百度地图的地图展示、本地检索、逆/地理编码、覆盖物、城市列表等关键功能。

0.效果图展示
介绍一下:
- 点击地理位置的tab展示百度地图,如果店铺设置了地理位置,那么直接定位;否则,通过IP进行默认地址定位(这一点有待改善,我处在洛阳,但根据IP定位到了郑州)。
- 通过城市列表和本地检索,可以直接定位到想要的地址,找到坐标后,会在地图上有一个红色位置的marker。
- 右键marker,可以进行ajax请求的位置设置。
ps:如果你的项目不需要这些功能,那么这篇文章你可以跳过了。
1.异步加载百度地图
使用百度地图前,需要申请一个申请密钥(ak)。
jsp页面上构造地图的tab。
解释一下:
- map_url中地图的版本为2.0,ak参数为后台配置的密钥,callback设置地图的异步加载。
- lbs_point为店铺的定位坐标(eg:112.42757,34.630966)。
- map-markers为展示地图的div。
js进行异步加载:
解释一下:
- shown.bs.tab为bootstrap 的tab切换时的事件监听。
- 通过为script 赋值src可以进行百度地图的api异步加载。
- initializeMap方法为地图首次加载后的关键执行方法,具体内容,我们随后一步步解释。
2.初始化地理位置
解释一下:
- lbs_point为店铺的定位地址,通过Point对象可直接设置地图的中心点。
- 当店铺首次定位时,根据LocalCity对象,获得由IP定位的中心点。
- centerAndZoom方法执行后,地图就可以展示出来了;第一个参数为中心坐标点,第二个参数为地图的缩放级别,目前设置为15;这个方法特别关键,没有该方法地图是不会展示的。
3.添加point的覆盖物marker(红色那个水滴,反的)
解释一下:
- updateLocationMarker为右键菜单事件,具体执行内容在ajaxToUpdateLoaction方法中。之后介绍。
- marker为point的标注,是一个覆盖物;设置拖拽后,可通过拖拽,重新定位店铺地址。
- markerMenu 为右键菜单。
4.添加定位控件
5.城市列表
这个组件很实用,但需要吐槽的是百度很不厚道,详细可看下图对比。
API提供的城市列表:
百度地图官网的城市列表(又见莆田):
用人家的嘴短,不说了。
6.自定义本地检索框
注释解释的很清楚了,不再赘述。 检索一下洛阳的王城公园吧! 洛阳牡丹甲天下,对,这个季节,是该来凑个热闹! 王城公园里的牡丹数量不算少。
7.逆地址解析
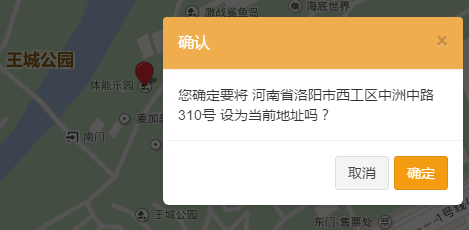
先来看两幅图:
左键选中坐标后,右键在marker上点击可显示“设为店铺地址”的右键菜单,之后左键该菜单,弹出确认对话框。 我们可以看到,“河南省洛阳市西工区中洲中路310号”,这段文字正是对point的逆地址解析。
好了,这篇文章先介绍到这。 之后打算介绍一下百度地图的LBS云检索,请持续关注。
以上就是本篇文章【百度LBS地图的Web端开发实战】的全部内容了,欢迎阅览 ! 文章地址:http://xiaoguoguo.dbeile.cn/quote/2698.html 行业 资讯 企业新闻 行情 企业黄页 同类资讯 网站地图 返回首页 多贝乐移动站 http://xiaoguoguo.dbeile.cn/mobile/ , 查看更多